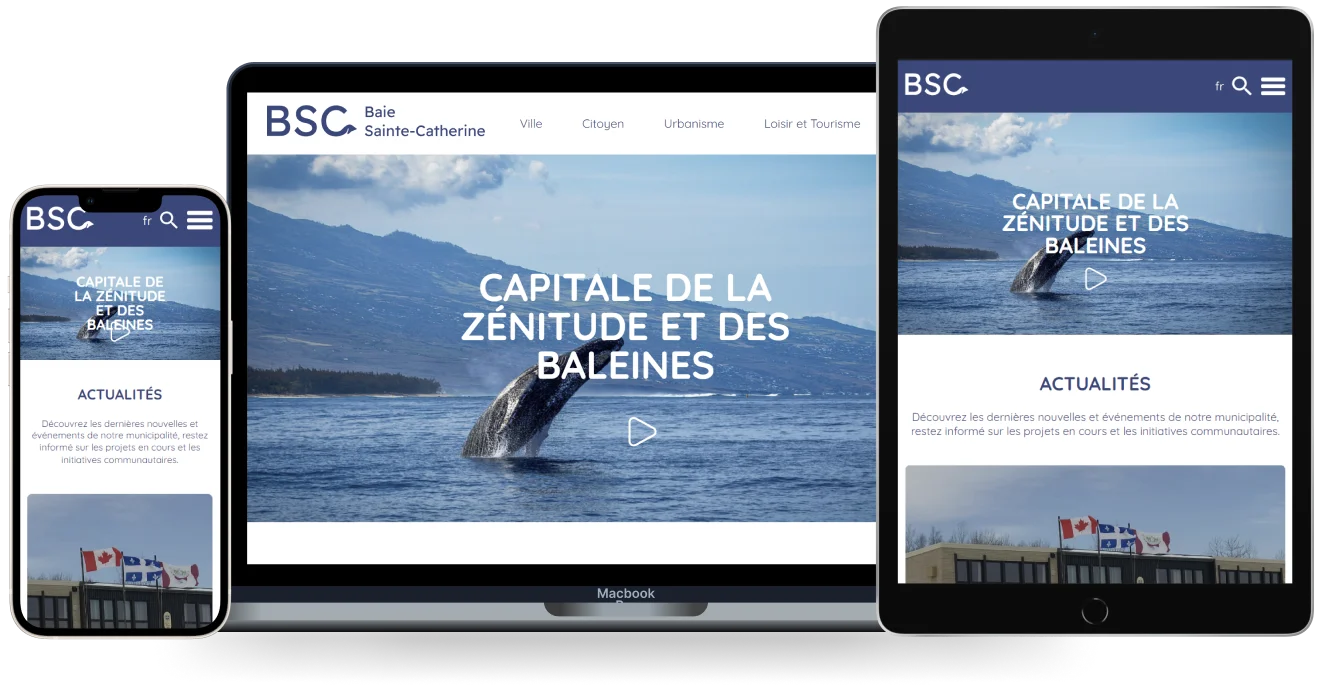
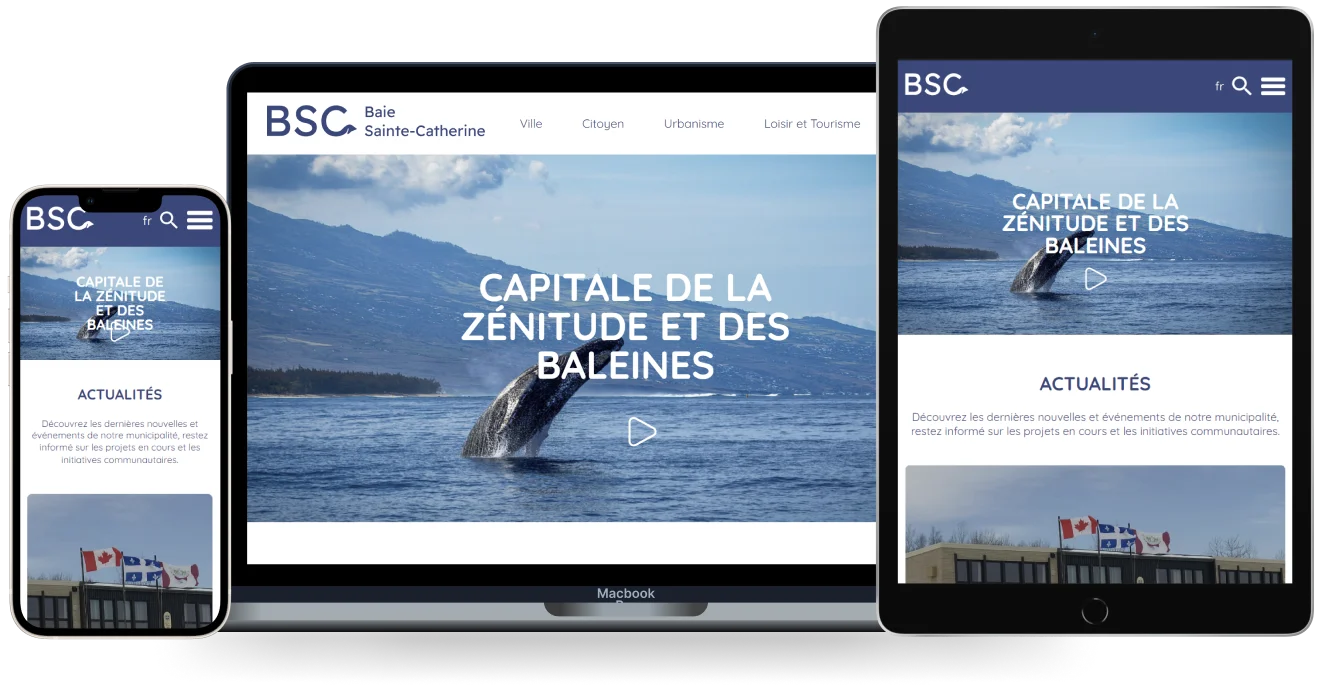
Site Baie Sainte-Catherine
Design et intégration web
Projet étudiant
Une refonte d’un site pour la municipalité Baie Sainte-Catherine avec Figma et l’intégration web dans VSCode.

Design et intégration web
Projet étudiant
Une refonte d’un site pour la municipalité Baie Sainte-Catherine avec Figma et l’intégration web dans VSCode.

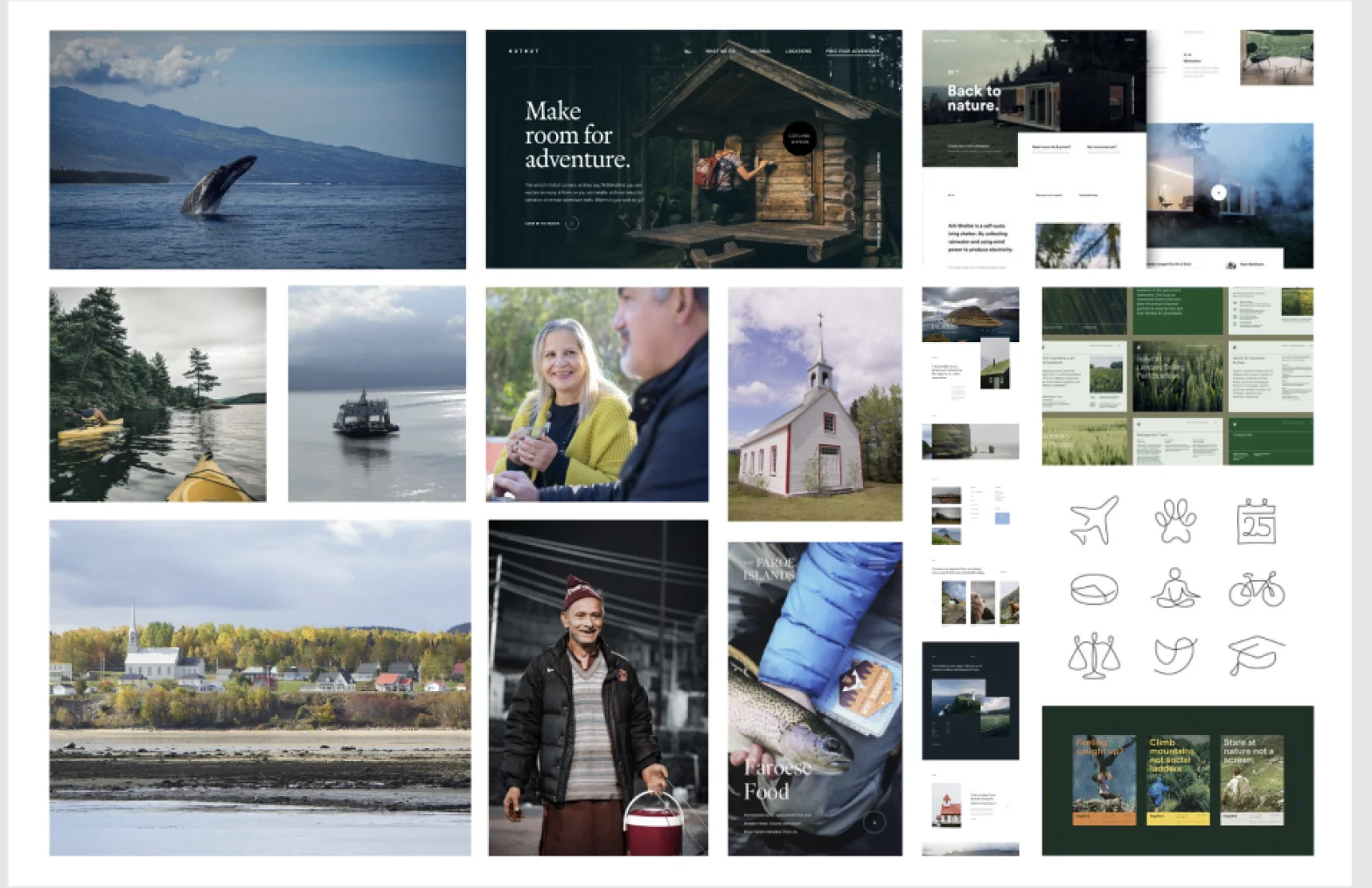
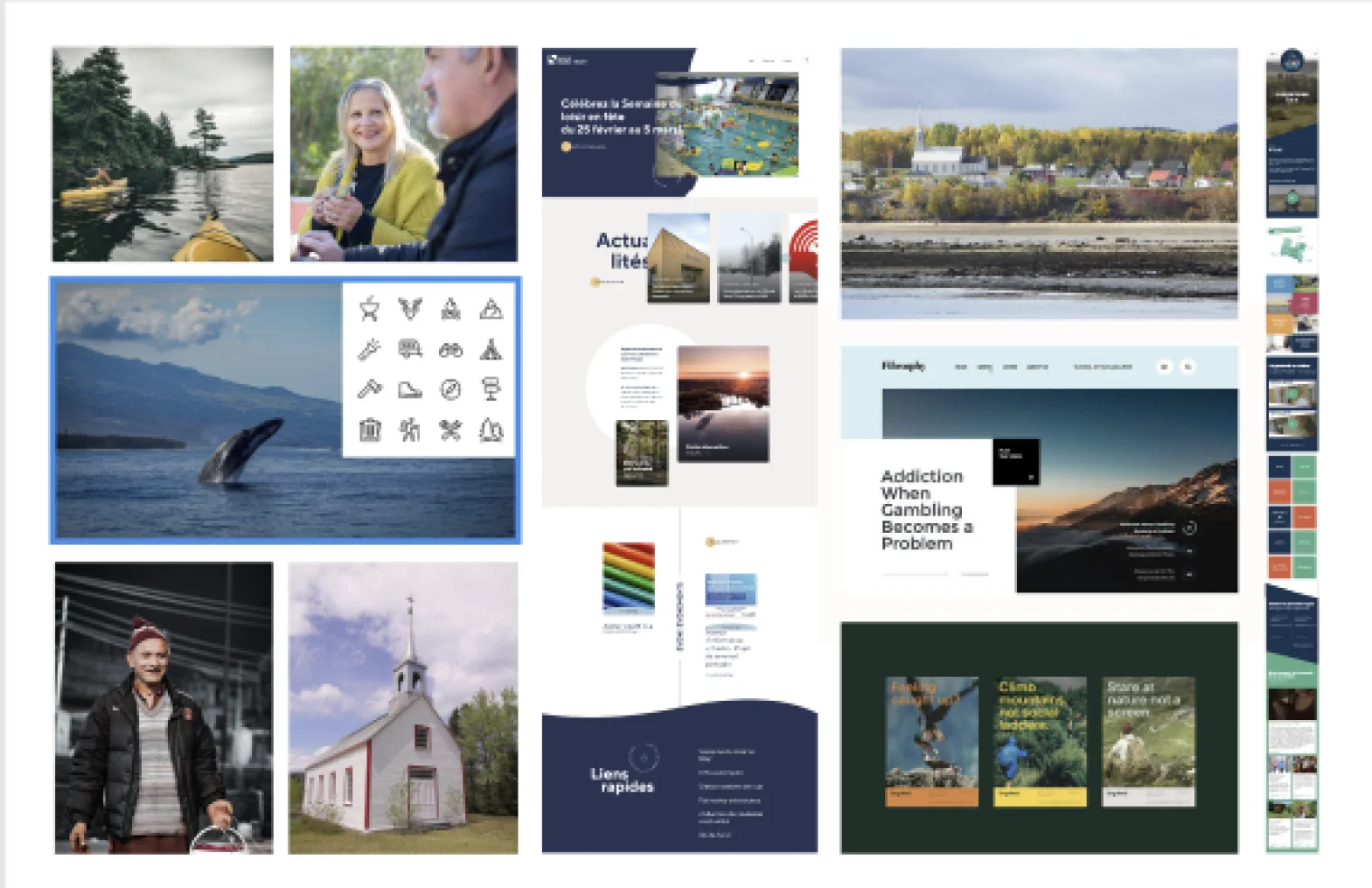
Puisque la municipalité se situe au bord du fleuve Saint-Laurent, le moodboard et la direction artistique devrait démontrer le vibe d’une ville côtière.


Le wireframe aide à visualiser les placements des contenus du site.
Après le wireframe et le design système faits, j’ajoute les styles et les vraies contenus dans la maquette. Finalement je fais le prototype de la maquette.
Finalement, je fais l’intégration web du site. En ce présent, ce site est le plus complexe que j’ai fait. Du JavaScript complexe pour rendre le site plus dynamique, du css/scss plus complexe et l’ajout du responsive contribuent à la difficulté de l’intégration du site.
Pour commencer, je fais la structure html par section de la page. À chaque section, j’ajoute le code CSS pour bien structurer la section et donner son style.

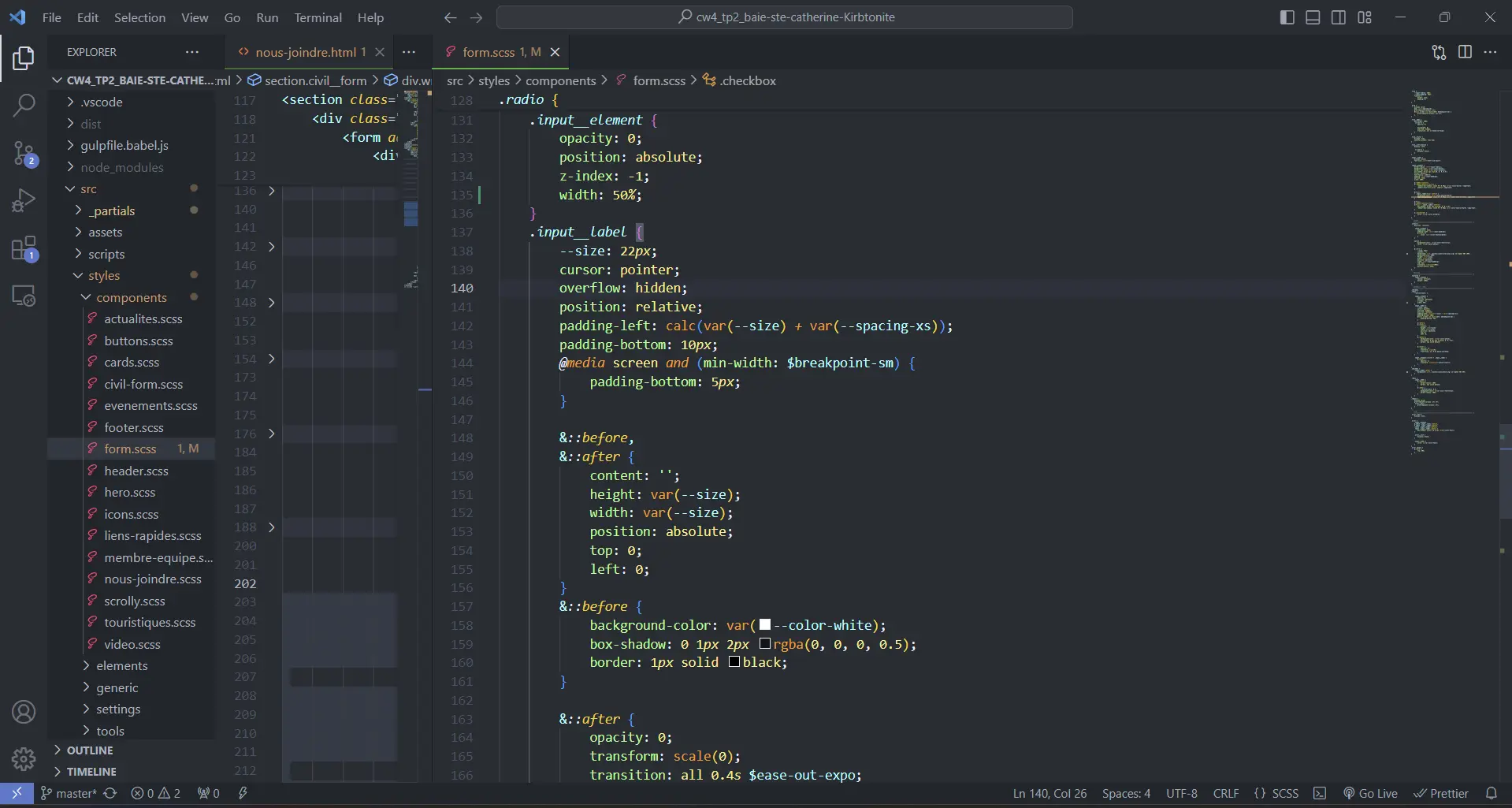
Code CSS/SCSS pour le formulaire

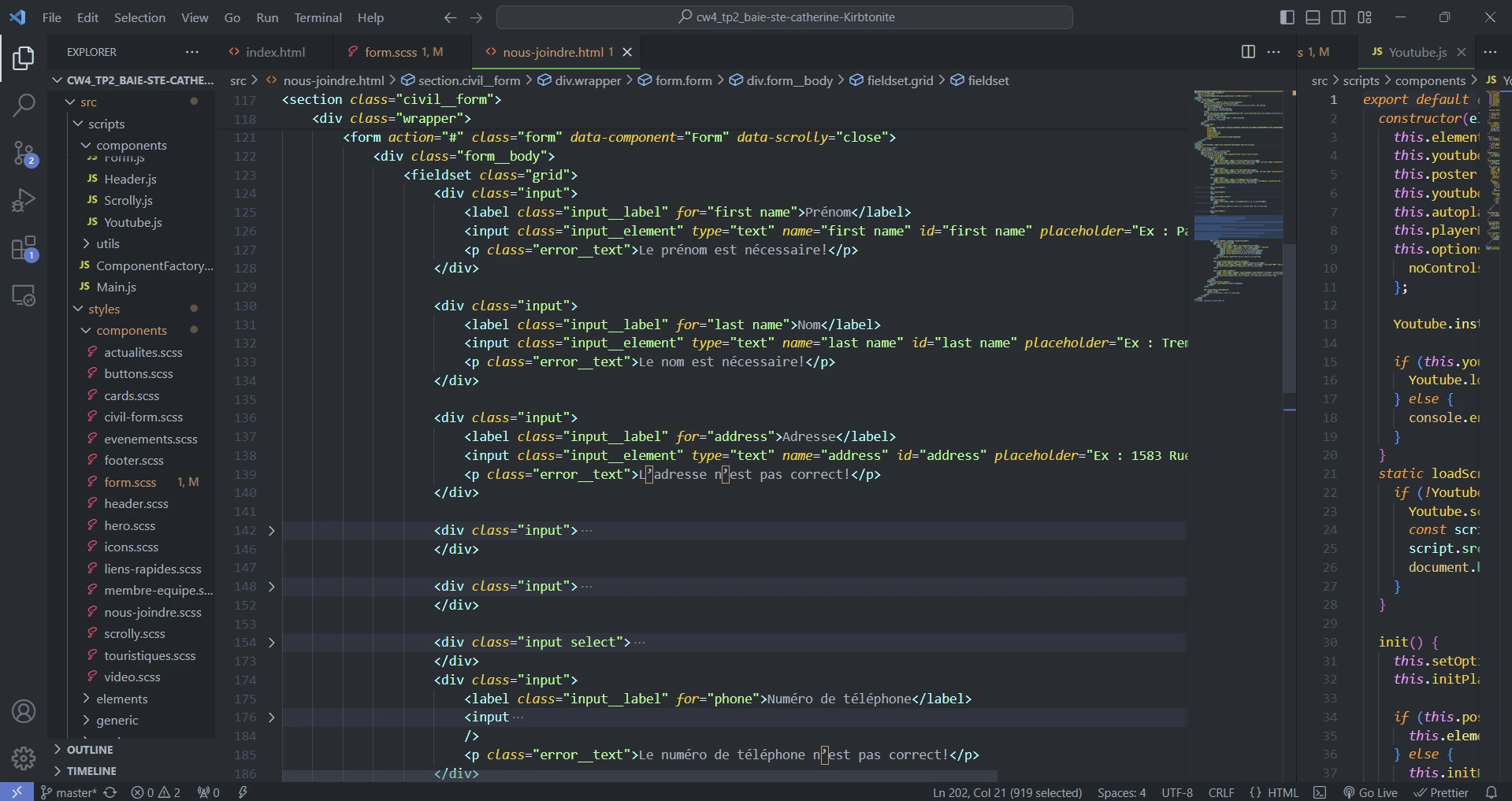
Code HTML pour le formulaire
Pour terminer, je fais du JavaScript pour les sections interactives comme le carrousel, le header, la vidéo dans le héros, etc.

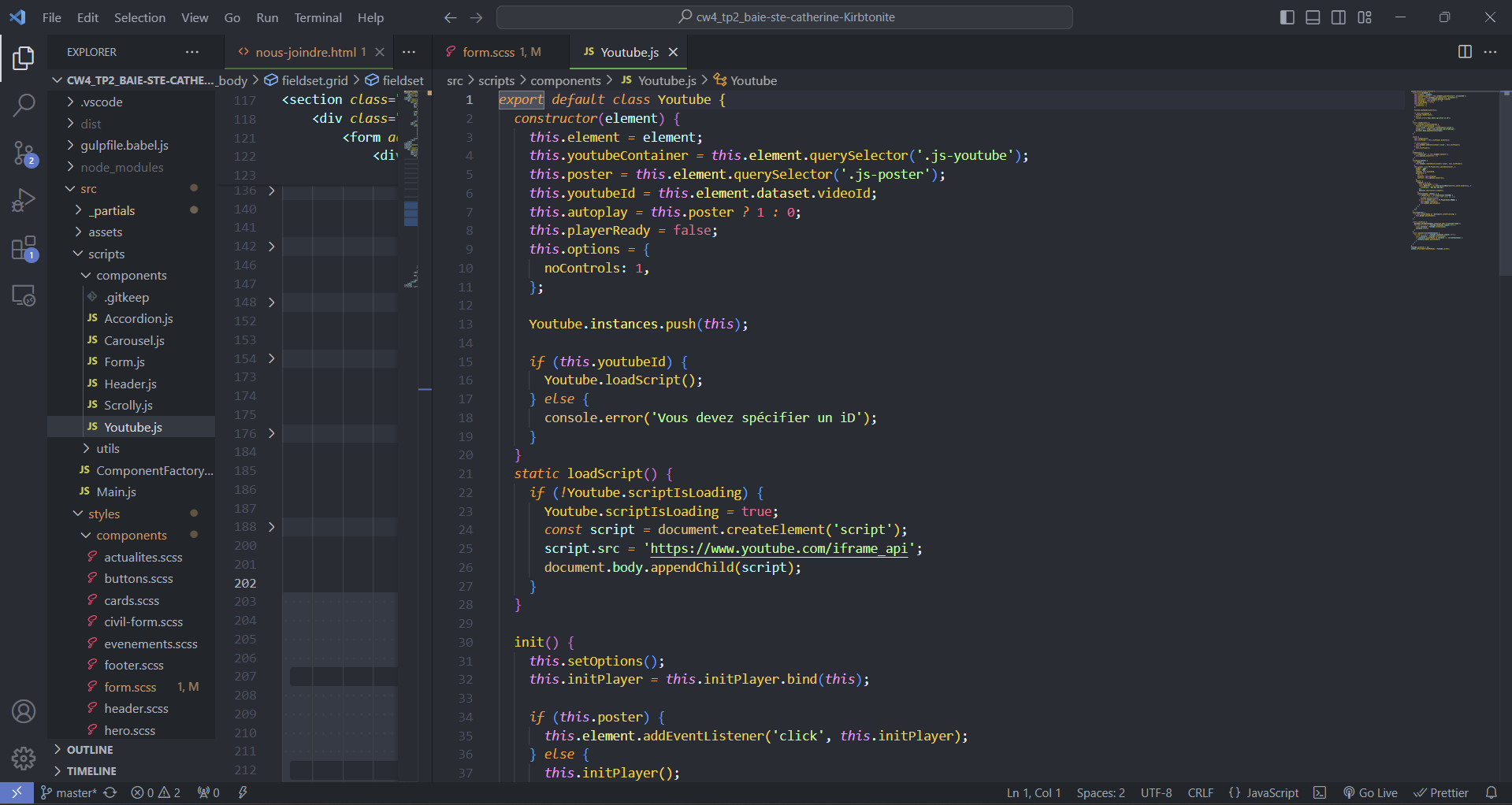
Script JavaScript pour les vidéos

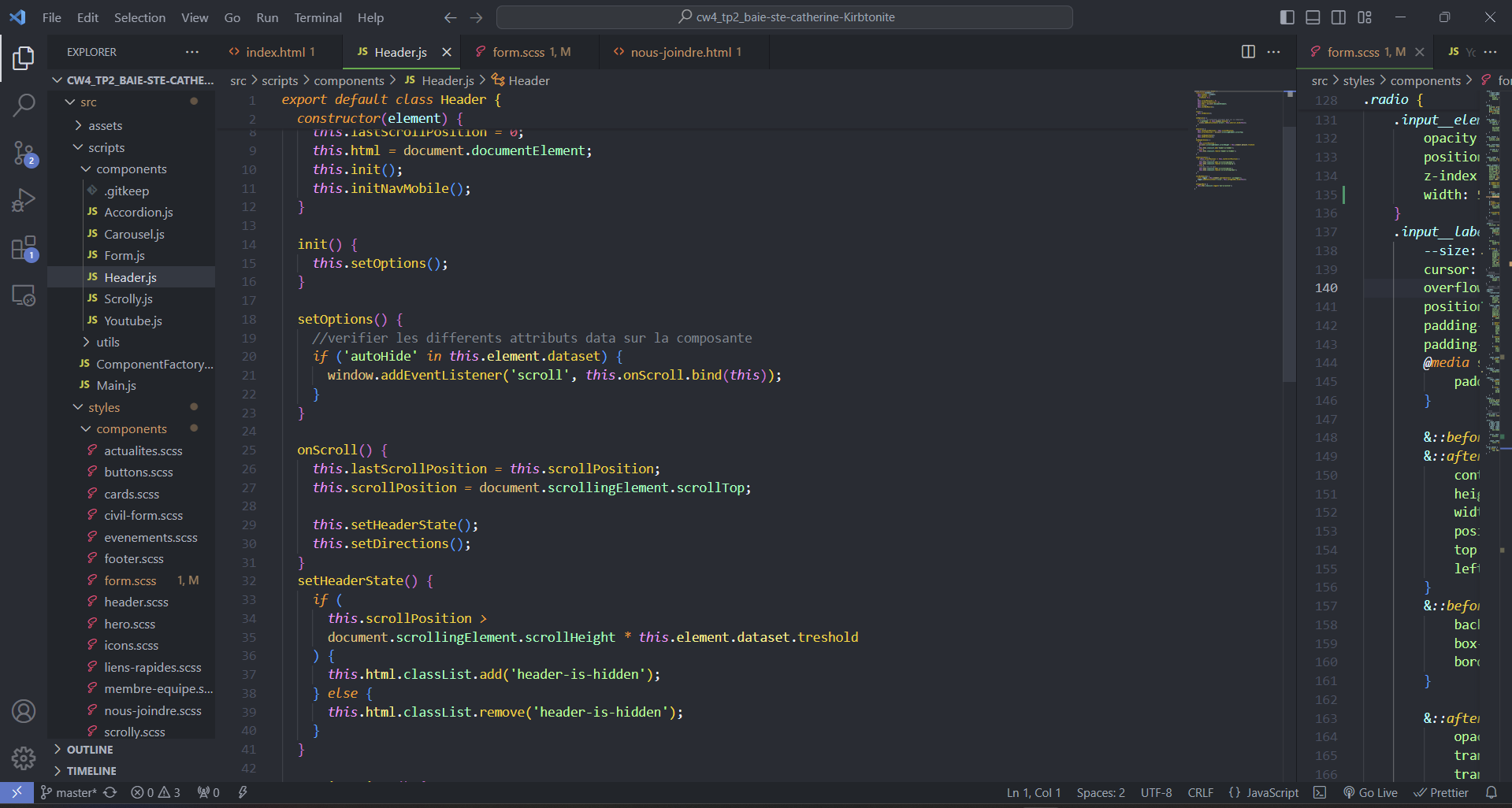
Script JavaScript pour le header