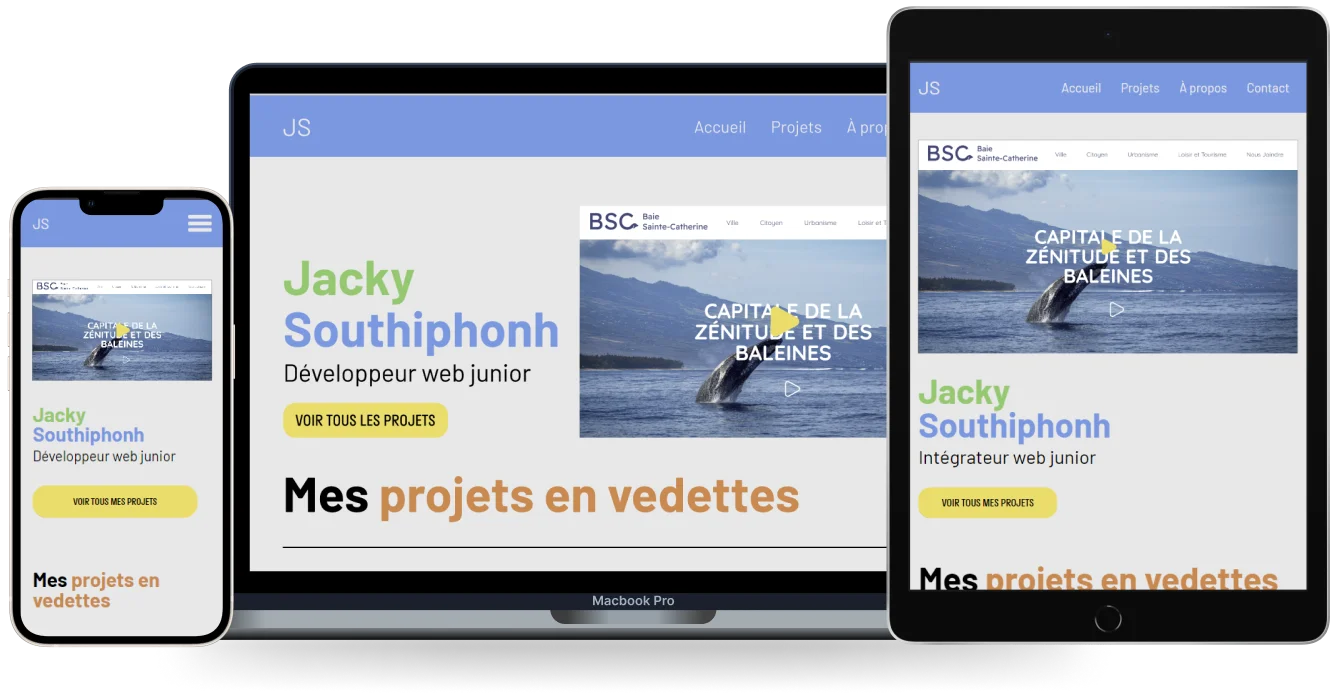
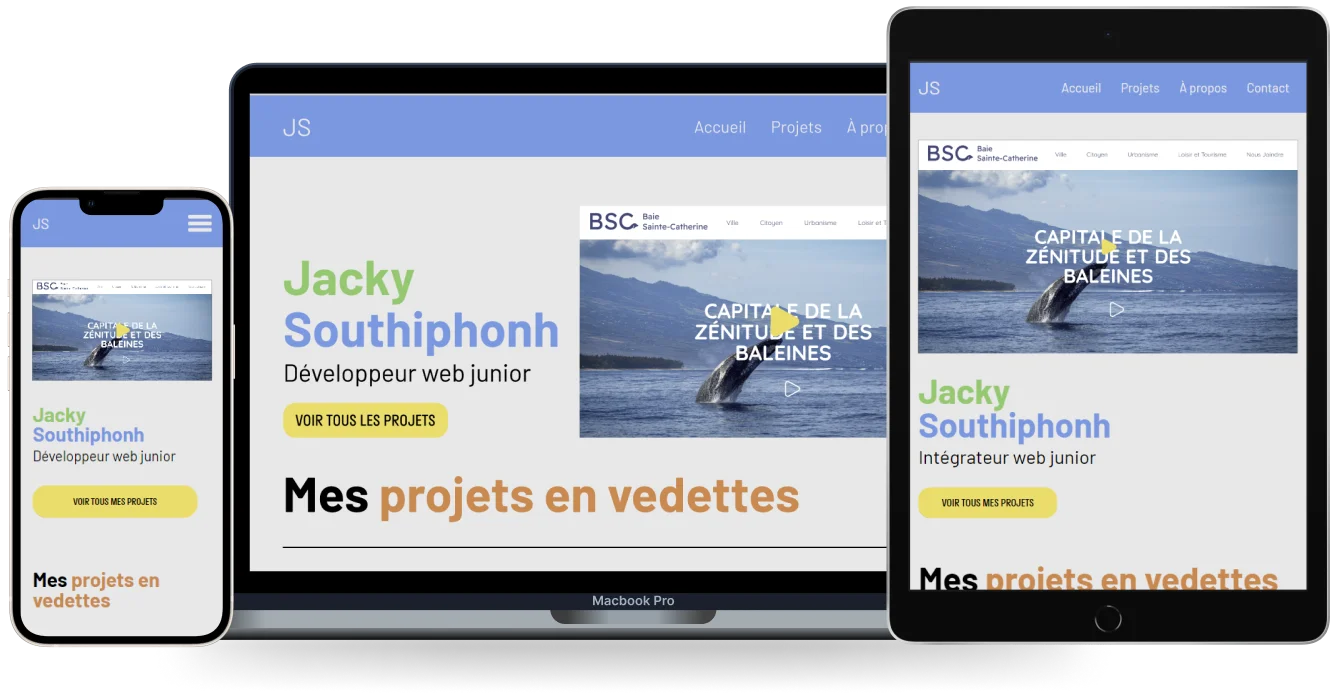
Mon site de portfolio
Design et intégration web
Projet étudiant
Design et développement d’un site web protfolio HTML/CSS/Responsive pour les futus stagières.

Design et intégration web
Projet étudiant
Design et développement d’un site web protfolio HTML/CSS/Responsive pour les futus stagières.

Je voudrais que mon site soit épuré et professionnel, mais garde aussi un côté créatif. Le moodboard et les guides de style les démontrent bien.


Après le design système faits, je crée les maquettes des pages dans mon site de portfolio. Finalement je fais le prototype des maquettes.
Finalement, je fais l’intégration web du site. Ce site est assez complexe à intégrer. Du JavaScript complexe pour rendre le site plus dynamique et intéractif et du css/scss plus complexe (styles et animations) sont inclus pour rendre le site très intéressant.
Pour commencer, je fais la structure html par section de la page. À chaque section, j’ajoute le code CSS pour bien structurer la section et donner son style.

Code CSS/SCSS pour l'animation d'un text qui scroll automatiquement

Code HTML pour l'animation d'un text qui scroll automatiquement
Pour terminer, je fais du JavaScript pour les sections interactives comme le carrousel, le header, la vidéo dans le hero, etc.

Script JavaScript pour les animations de Gsap

Script JavaScript pour le modal