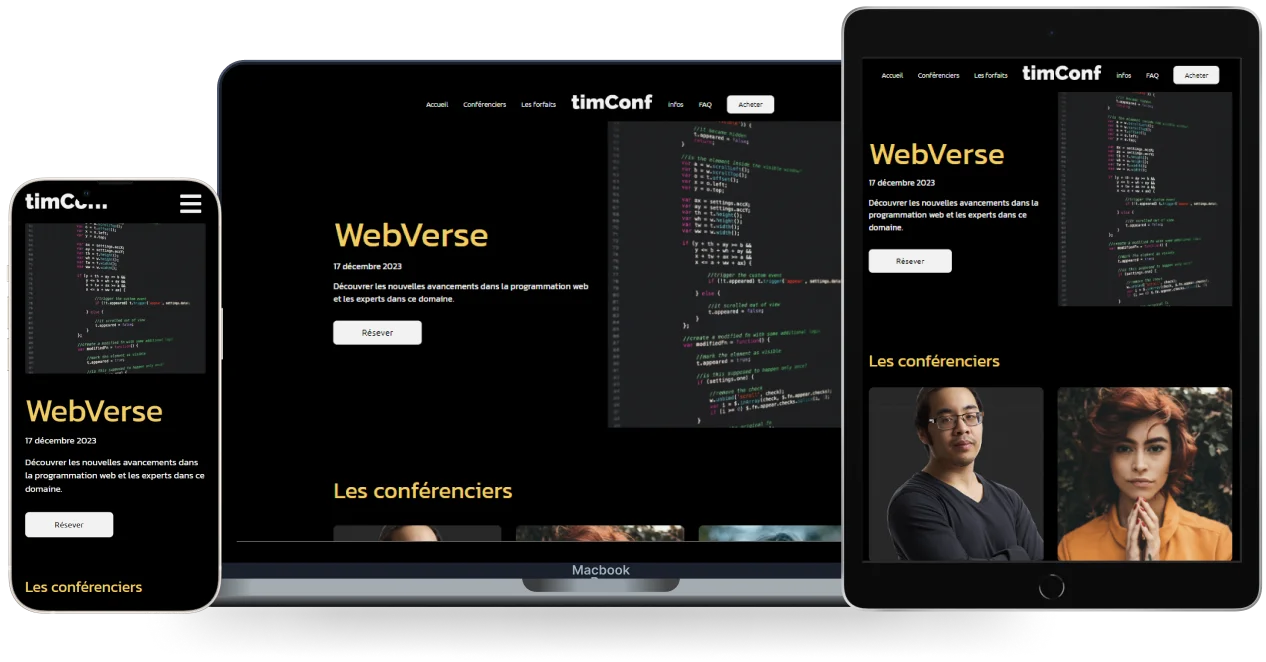
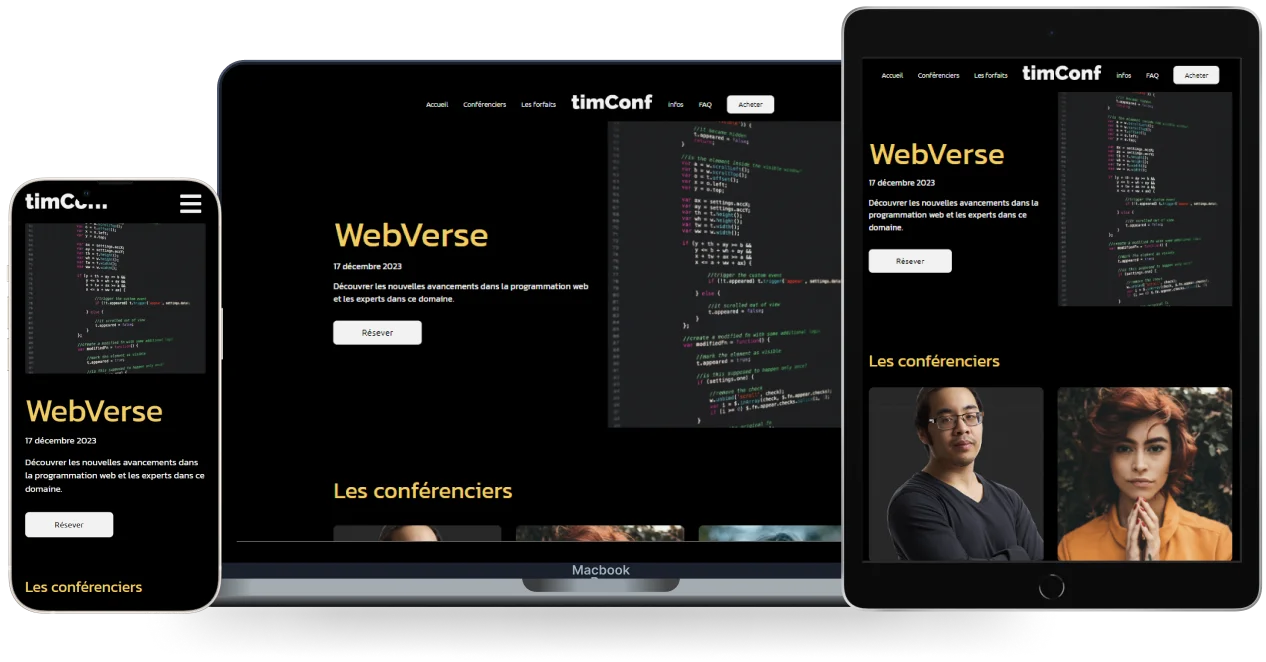
Site Timconf
Design et intégration web
Projet étudiant
Design et développement d’un site web HTML/CSS/Responsive pour un client fictif.

Design et intégration web
Projet étudiant
Design et développement d’un site web HTML/CSS/Responsive pour un client fictif.

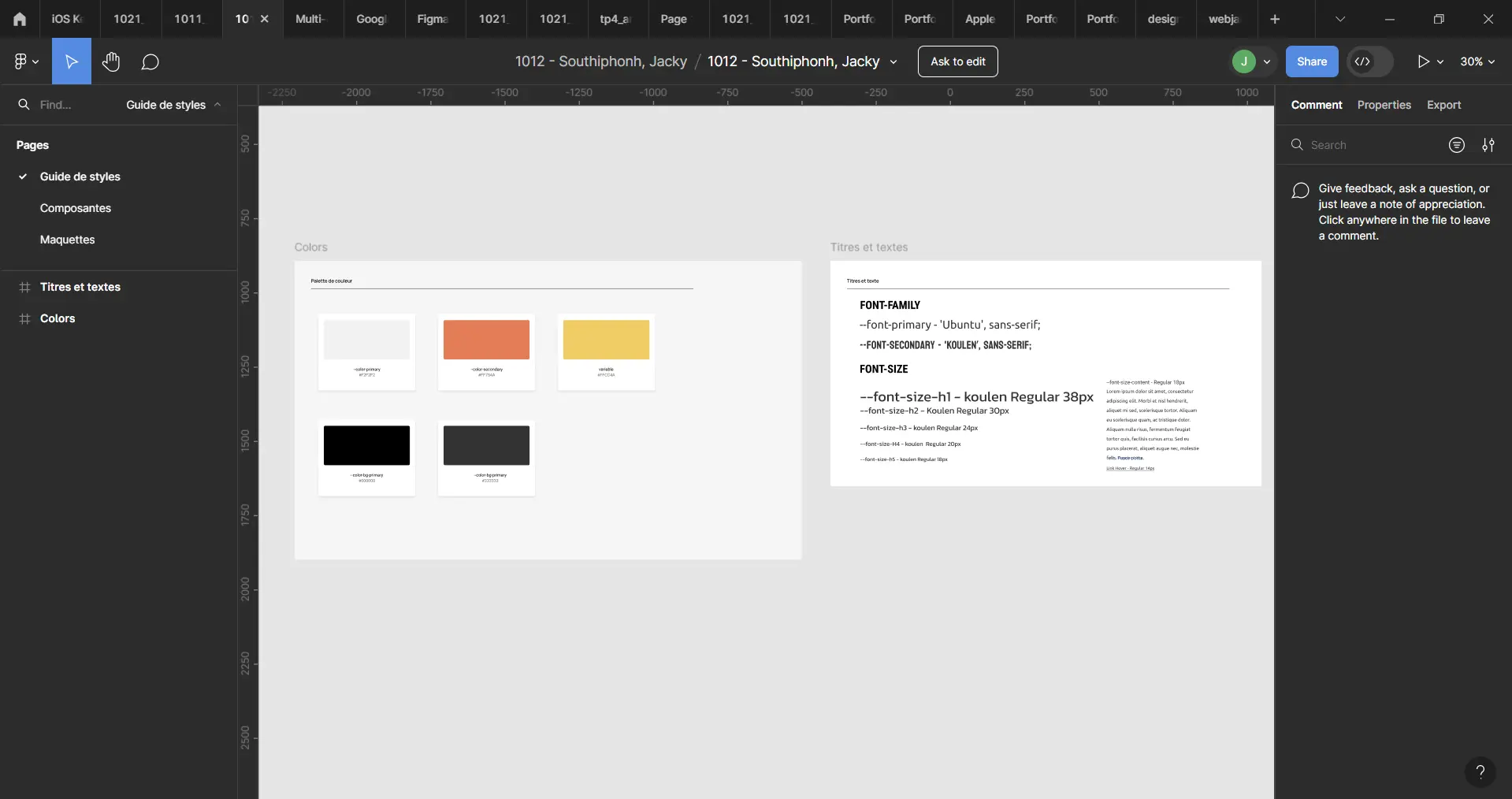
Je crée la palette de couleurs et les typographies. À l'aide des templates créés par les professeurs de web, Jean-François B. Leblanc et Matthieu Parent, je choisis les templates désirés pour mon site.


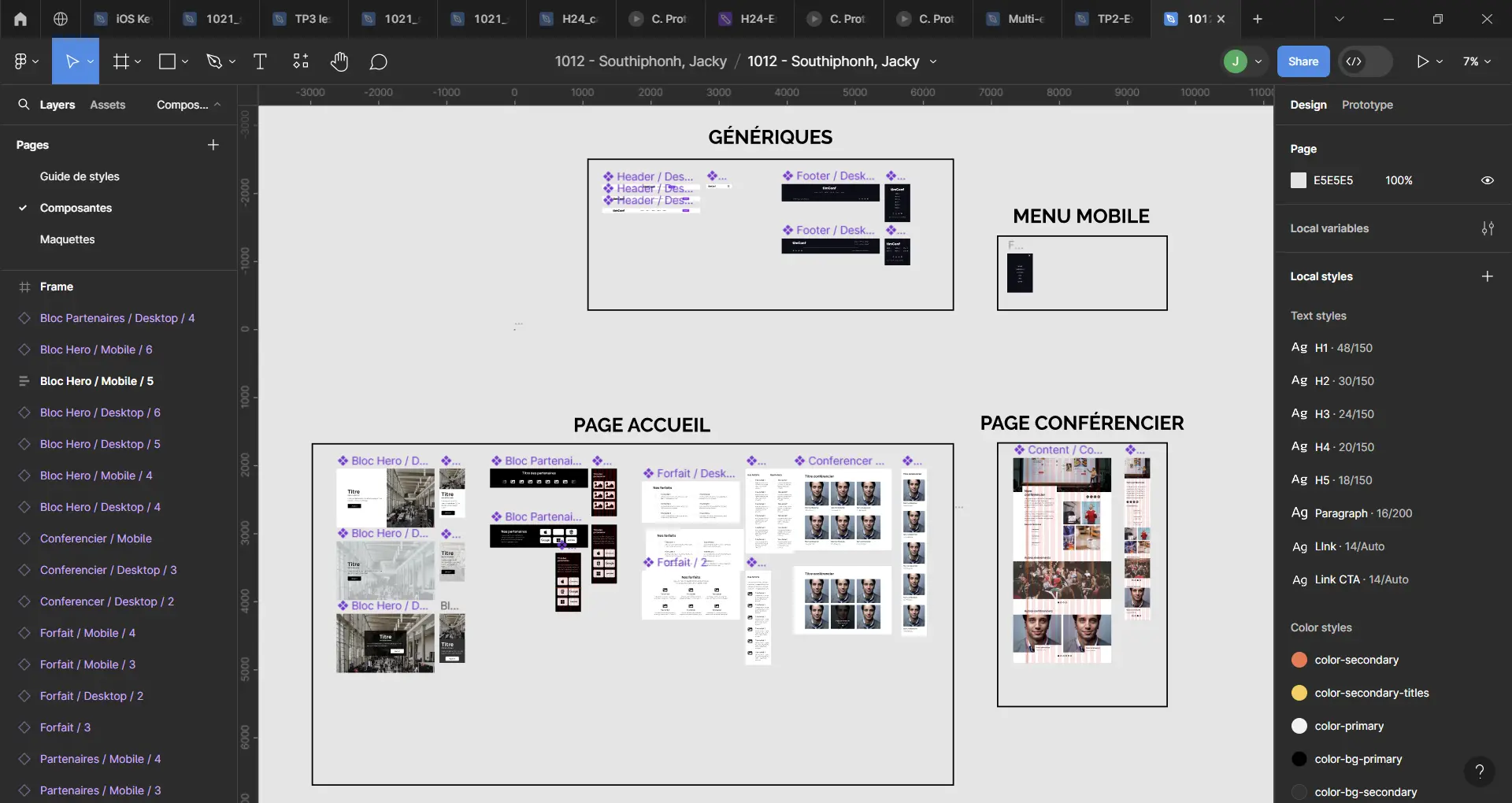
Après le design système faits, je crée les maquettes pour la page d'accueil et la page d'un conférencier, incluant la version mobile de ces pages.
Finalement, je fais l’intégration web du site. Le site était simple à intégrer. La partie la plus difficile est de styliser la galerie d'images du conférencier.
Pour commencer, je fais la structure html par section de la page. À chaque section, j’ajoute le code CSS pour bien structurer la section et donner son style.

Code CSS/SCSS pour la galerie d'images d'un conférencier

Code HTML pour la galerie d'images des conférenciers
Pour terminer, je fais du JavaScript pour les carrousels dans la page d'un conférencier et le menu mobile fonctionnel.

Script JavaScript pour les carousels

Script JavaScript pour le menu mobile
Composantes pour les maquettes :
Jean-François B. Leblanc et Matthieu Parent.